

In a content-editable website project, the people involved are two separate and yet equally important groups. The developers who build websites, and the authors that populate them with content. These are their stories.
View in Sanity Studio2022-11-27
For almost every content-editable website project, there exists friction between the developers that will build it and the authors that will maintain it.
Spoiler: This is not a tech-stack discussion. Authors aren't upset with your CMS setup because your front end uses React instead of Svelte. It's because they don't have confidence in how to create or edit content.
Before we continue...
Developers optimise for efficiency to produce an outcome and personal comfort in their tooling. They hate outdated software. They’re dissatisfied with WordPress. This is why Headless CMS’s and 100+ JavaScript frameworks exist.
They want to perform a job and go home.
Authors need to create and edit content. They hate when Developers are an obstruction to do so. They’re almost always involved last in a website project. Tasked to use a CMS they did not choose or configure. Their dream is a way to edit content without ever having to talk to a developer again. This is why Webflow and Wix exist.
They want to perform a job and go home.
Different personal needs, same desired outcome. The friction between these camps comes from different priorities and starting points in a project.
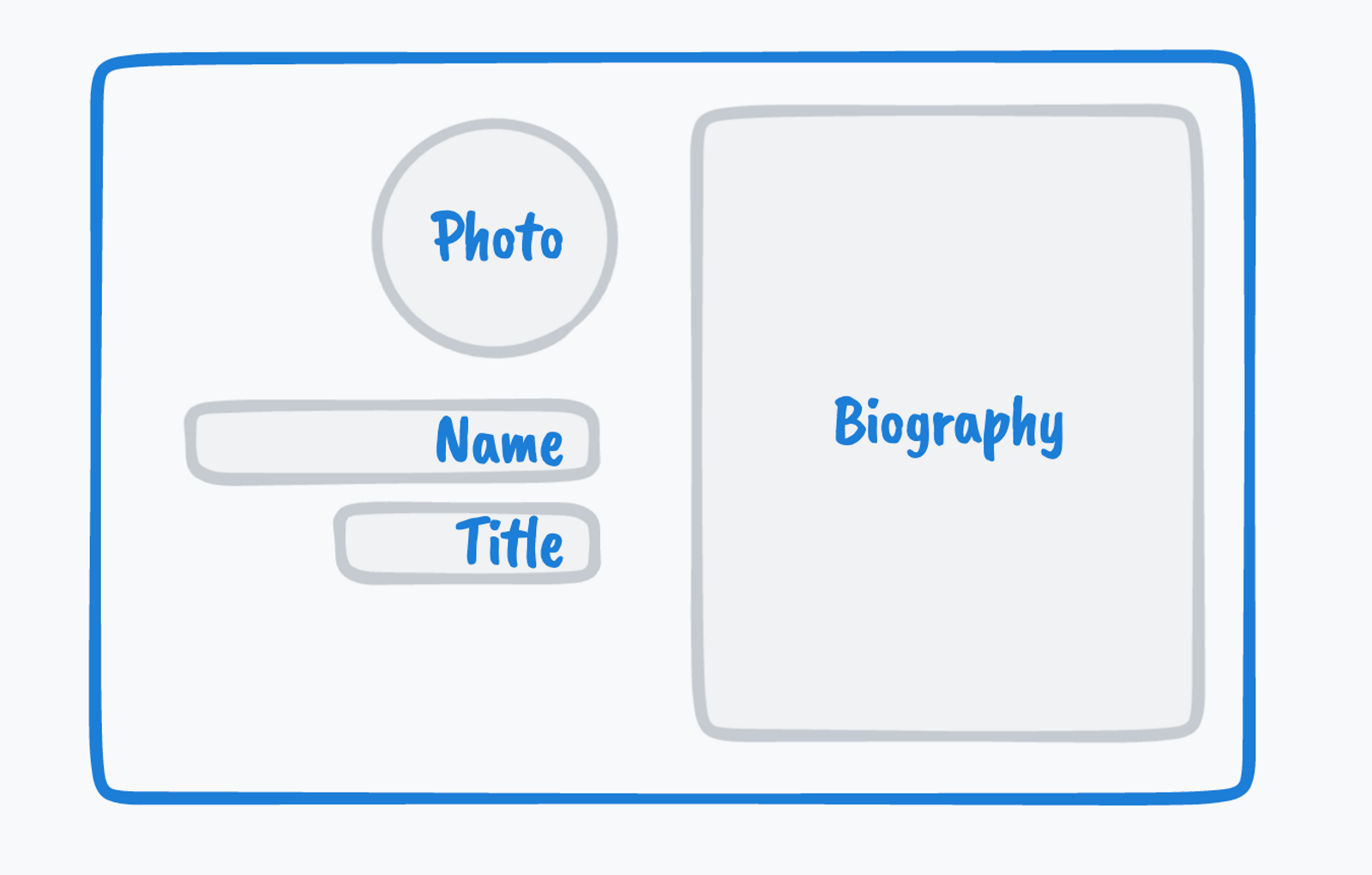
Consider this section of an imagined website. Showing the profile of a staff member.

How a Developer might describe this:
profiles.routes/profiles/$name.tsxHow an Author might describe this:
example.com/profiles/person-name.In an imagined project where the developer builds the website and makes its content editable. Whose outlook do you think prevails?
By building the website and configuring the CMS, our developer unwittingly makes many content-modelling decisions on their own. Sure, they might create a technically advanced website. However the editing experience of which is focused on explicit output. One where input fields align to component props.
The CMS has editable fields for the website design, but only for how it looks at this moment in time.
Should an author win out, they could pick up a no-code tool and build their own website, including this page. A website where content is locked into this presentation until the next website redesign, which also requires rebuilding the CMS.
The CMS has an editable website design, but only for how it looks at this moment in time.
The way to narrow the gap between these points of view is to find a common language to describe what the author will create and the developer will display.
The answer is structured content. A way to describe not pages or routes or designs but “entities” in a connected schema.
Authors need to edit that entity, developers need to display its contents.
Here's how structured content would describe that page:
Person record contains an image, a text string for name and title plus a rich text field for biography.Abstracting the content away from the design allows both parties to reason about what's being created, edited and queried.
While there are many headless CMS options, Sanity is my favourite tool for the creation of structured content as it strongly encourages a content model devoid of presentational details and the ability to customise the editing experience tailored to just what an author needs.
(Obligatory disclaimer: I'm an employee at Sanity but I was a user well before that!)
In a CMS configured for structured content, the content is not a 1:1 reflection of a website design. Ideally, the website could be redesigned again without altering the content model — because it’s just one of many presentation outputs of that content.
To go even further, the CMS itself could be just one of many applications that query and mutate your content. Not the canonical source of truth for your website design.
And to circle right back around, "headless" should not mean "detached from reality". In order for an author to have confidence in their content editing they should be able to see the impact and context of their work.
This is where live preview for previewing drafts is invaluable in a content-editable website. Along with good guidance and strict validation on field values to inform the author what is expected. As well as absolute confidence that pressing "Publish" will send new content live.
A step-by-step "how to" guide for implementing all this is a blog post for another day.
Often when a website project turns sour, the reason is not technical. Developers didn’t “choose the wrong stack” and it’s not that the authors “don’t get it”.
The two parties likely just did not collaborate on the final outcome to align before the first line of code was written. The solution here is a human one.
Together, you can create a technically-excellent experience in which content editors can feel comfortable.
Talk more.
Also, because this played in your head when you read the start of the article, here it is for real:
